Webページの横幅を指定する 人気ホームページが作れる簡単作成講座

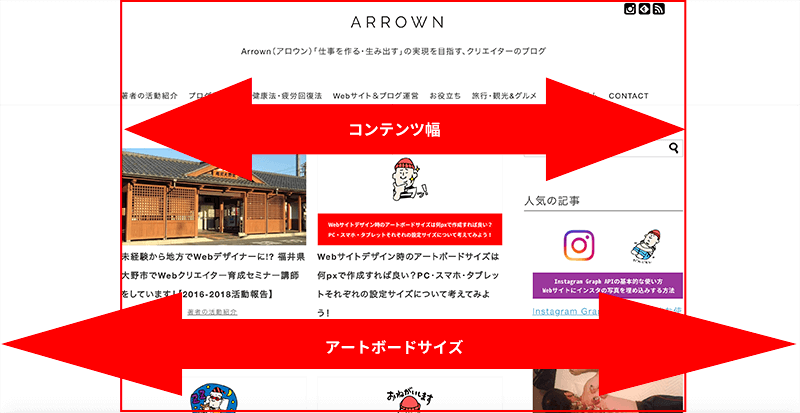
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

デザイン編 大枠を作る


モバイルフレンドリーで コンテンツの幅が画面の幅を超えています と表示される場合の対応 Webクリエイターの仕事と休息

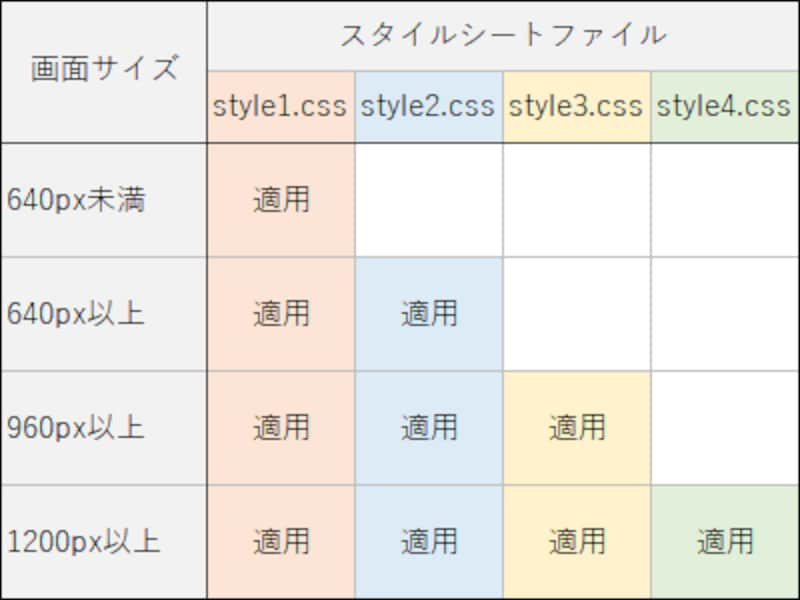
メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About

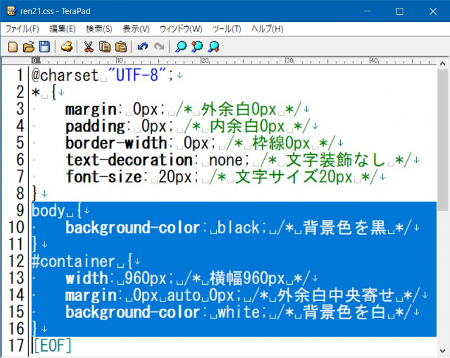
デザイン編 大枠を作る

コンテンツ幅より大きい画像をセンター寄せ
960pxグリッドレイアウト 学び家 Com

レスポンシブwebデザインで スクリーンサイズが中途半端なときにデザインが崩れないようにするための実装方法 コリス
ボックス幅の指定とボックスのセンタリング ウェブ制作チュートリアル

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン
Tags:
Archive
