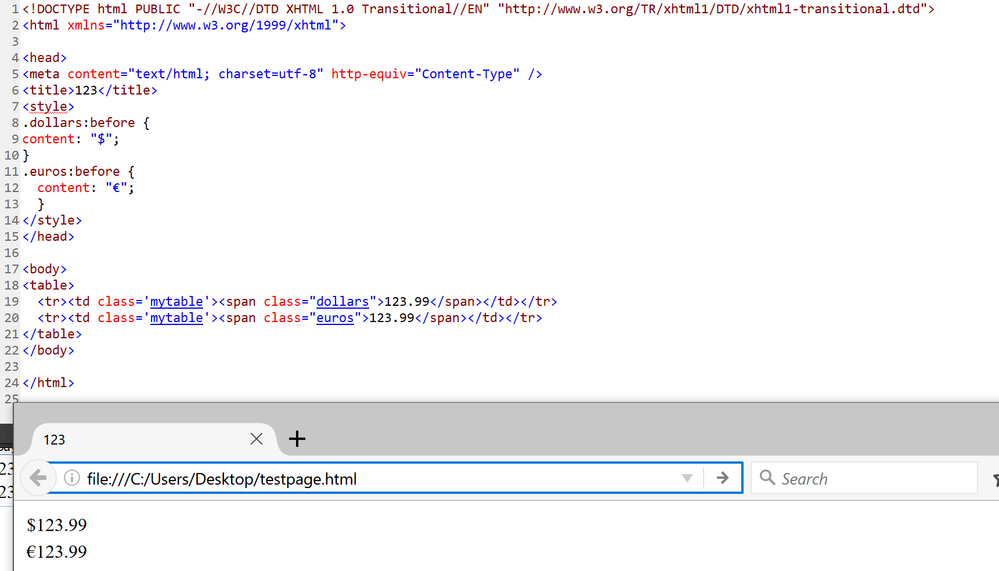
このプロパティを td要素 th要素 に対して設定するとセルの大きさを指定することができます. Index は index クラスを持つあらゆる要素を選択します.

Html5 Tables

Table Click Framework Api V2 3 0

Css Table Styling Web Design
.

Css td クラス. CSSに記述したセレクタ trnth-child 3 tdnth-child 2 について trnth-child 3 は3つ目の tr要素 を指しています. 今回の要件であれば十分そうですがもしテキストの色や padding や整列を変えたい場合は各 th td にクラスをつけるような泥臭いやり方をするしかないようです. 列単位でスタイルシートを指定したい場合はnth-of-type疑似クラスを使用します 例えば表の3列目を右寄せで表示したいなどテーブルの列単位でスタイルを指定できます サンプル 例表.
Toc は toc という ID を持つ要素を選択します. Width は横幅を height は高さを指定するプロパティです. さらに tdnth-child 2 の部分で2つ目の td要素 を指定することで3行目の2つ目の td要素 に対して colorプロパティ と background-colorプロパティ を適用するセレクタとなっています.
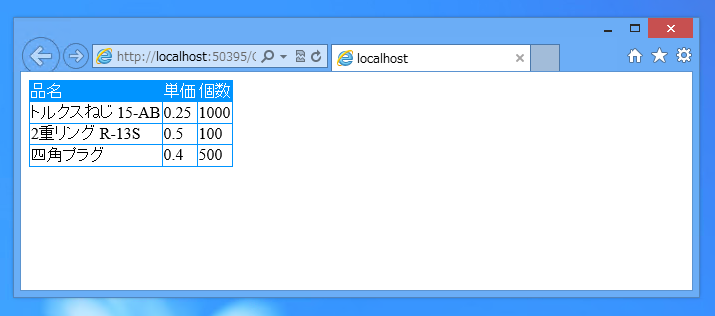
Tabletrtdタグそれぞれにクラスを設定することでテーブルのスタイルを変更しています1行ごとにクラス名を変えることでテーブルの行を縞にしています 実行結果 HTMLファイルを表示すると下図となります ヘッダのスタイル変更. TDとはtable dataの略でテーブルセルの内容を指定します セルの内容がデータの場合はこの要素を使用します 表を作成する際にはで表の横部分を指定しその中にやで表題や縦軸を指定してセルを定義します. 適合するCSSをぬきだすとこんな感じ 1 2 3 4.
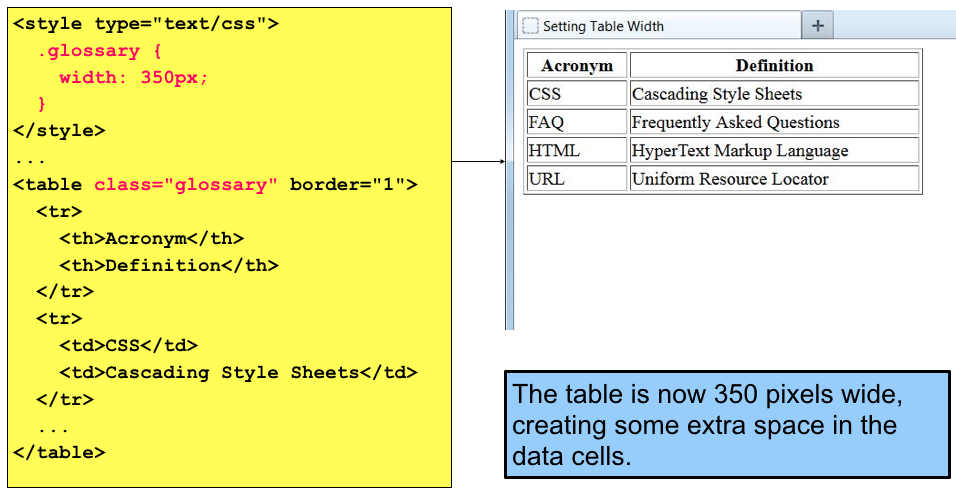
その後のセレクタ trnth-child 7 td では trnth-child. 現在 profilehtml のHTMLソースには という記述が二か所あります. セルの横幅を指定 初期値は auto.
Td thセレクタで行と見出しのスタイルを指定する tableセレクタに行のスタイルを指定するtd thセレクタを追加してみましょう table-sample1html.

Css Table Styling Web Design

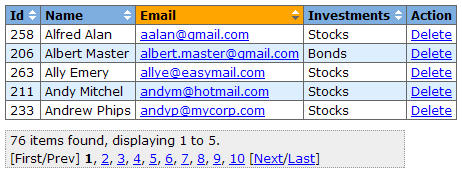
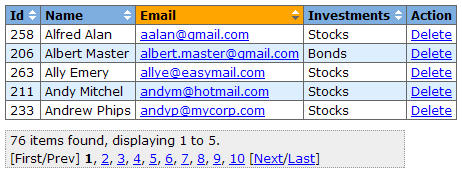
Web Scraping 1 Scraping Table Data By Kiprono Elijah Koech Towards Data Science
1
Table Grid Editor

Css Class Binding In Angular 5

Cssファイルを読み込むだけ クラスなしcssフレームワークいろいろ Webクリエイターボックス
Css 個々の要素にクラスを設定して縞のテーブルの表示 ヘッダのスタイル変更 特定の列のスタイル変更をする Ipentec

A Complete Guide To The Table Element Css Tricks