
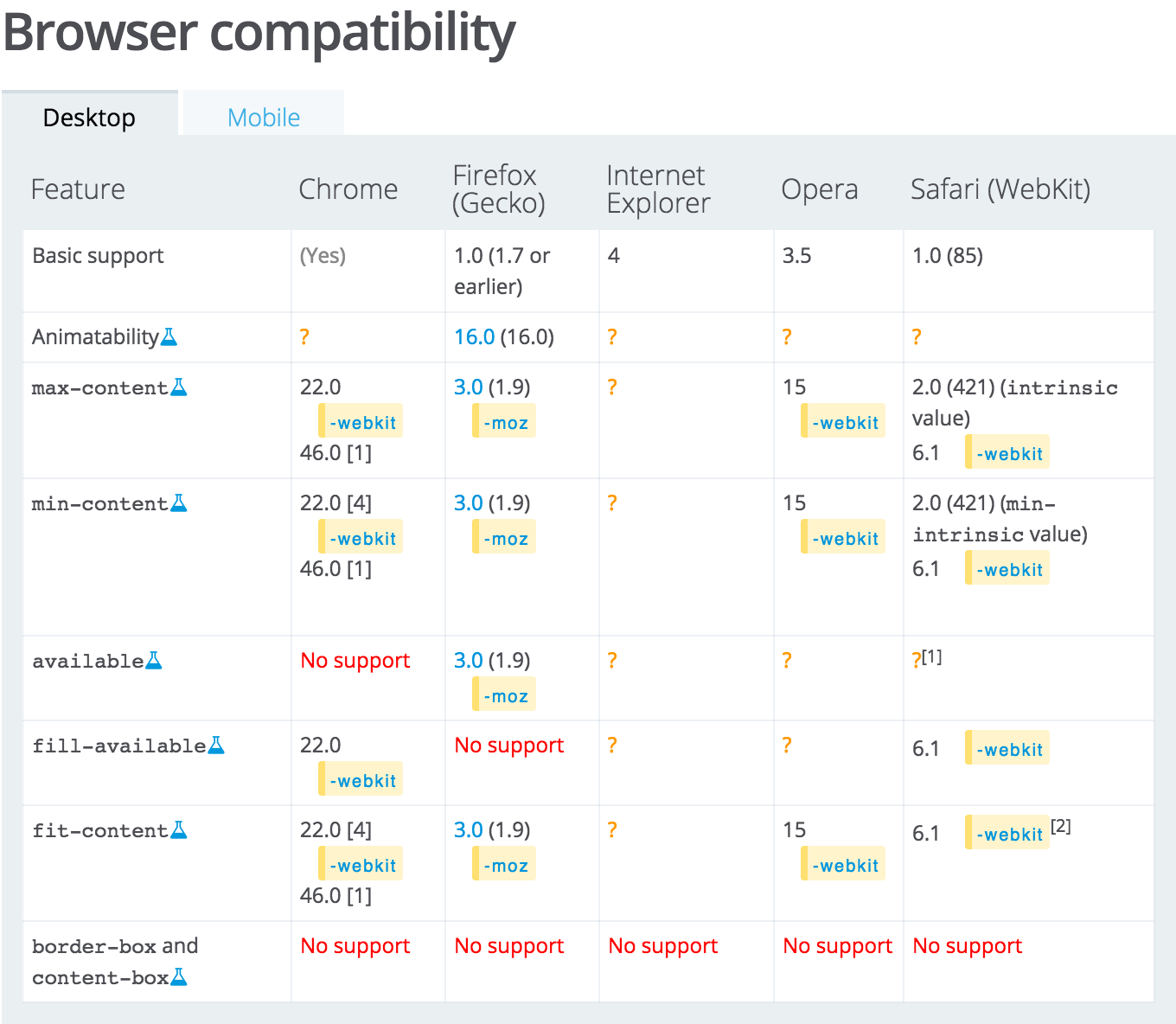
Css での横幅 Width 高さ Height の指定にキーワード値を使う Qiita

初心者向け Max Widthの使い方や指定する様々な方法を解説 ウェブカツ公式blog

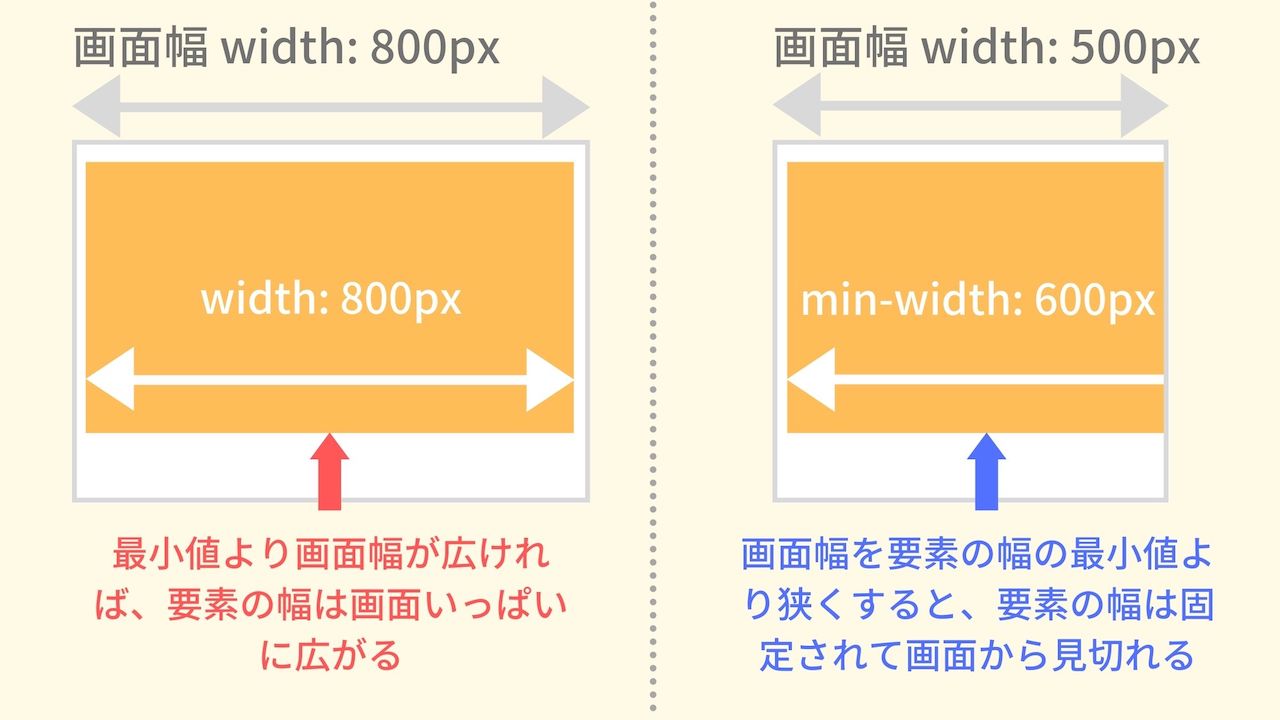
Cssの便利なプロパティmin Widthとmax Width Min Heightとmax Heightの効果的な使い方のまとめ コリス


Cssの便利なプロパティmin Widthとmax Width Min Heightとmax Heightの効果的な使い方のまとめ コリス

Css での横幅 Width 高さ Height の指定にキーワード値を使う Qiita
コンテンツを表示する枠をページの中央に配置する Css Ipentec

Css Max Widthとmin Widthの使い方まとめ

初心者向け Max Widthの使い方や指定する様々な方法を解説 ウェブカツ公式blog

Css での横幅 Width 高さ Height の指定にキーワード値を使う Qiita

Css での横幅 Width 高さ Height の指定にキーワード値を使う Qiita

Cssのmin Widthとmax Widthの使い方を理解しよう マインドステージ
Tags:
Archive